20240319 (화) 최종 프로젝트 티켓레이더 4주차 - 이벤트 상세페이지
2024. 3. 19. 20:10ㆍTIL
이벤트 상세페이지 구현

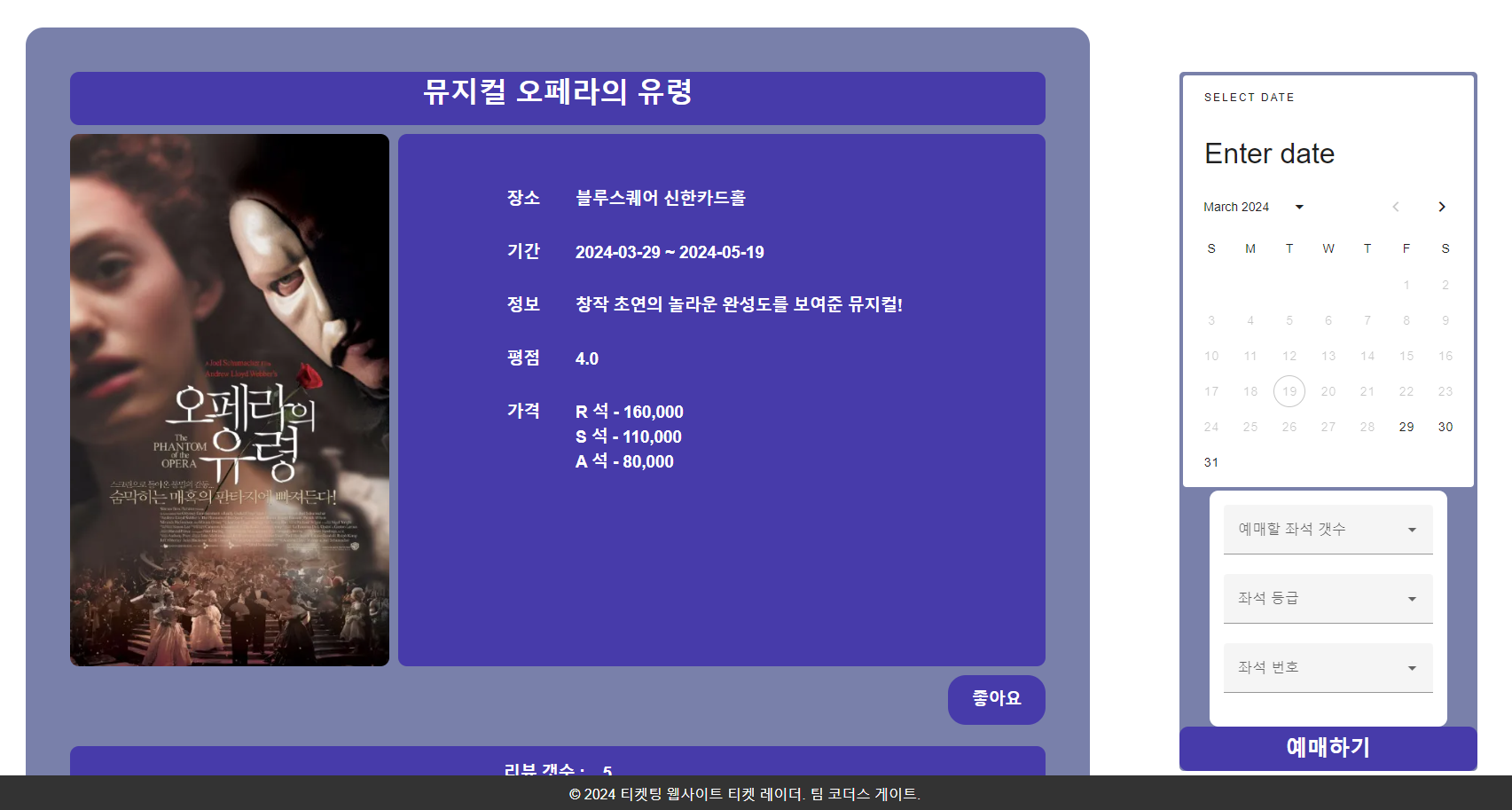
일단 구현된 페이지 먼저 붙여본다.
우리조는 유료템플릿을 쓰기보단 내가 직접 이벤트페이지를 구현하기로 했고 최소한의 꾸미기만 적용하고 최대한 기능위주로 넣을수 있도록 하였다.
오른쪽의 예매하기는 드롭다운으로 티켓정보를 먼저 받고 진행할까 하였지만 남는 좌석을 보여줘야하는 등의 이유로 철회하였고, 예매페이지 구현때에 쓸수있도록 드롭다운을 삭제하진 않았다.
프론트엔드 구현해야할 것들
- 로그인 화면
- 회원가입 화면
- 티켓목록
- 백오피스
- 메인페이지(구현완료)
- 이벤트 상세페이지(구현완료)
오늘은 이력서 세션, 코드리뷰 세션과 코드리뷰등으로 개발이 많이 이뤄지진 않았다.
'TIL' 카테고리의 다른 글
| 20240321 (목) 최종 프로젝트 티켓레이더 4주차 - 각종 프론트 (0) | 2024.03.21 |
|---|---|
| 20240320 (수) 최종 프로젝트 티켓레이더 4주차 - 티켓 예매 페이지 (1) | 2024.03.20 |
| 20240318 (월) 최종 프로젝트 티켓레이더 4주차 - 1차발표 (1) | 2024.03.18 |
| 20240315 (금) 최종 프로젝트 티켓레이더 3주차 - Vue.js (1) | 2024.03.15 |
| 20240314 (목) 최종 프로젝트 티켓레이더 3주차 - Vue.js (2) | 2024.03.14 |