20240320 (수) 최종 프로젝트 티켓레이더 4주차 - 티켓 예매 페이지
2024. 3. 20. 21:27ㆍTIL
모달창을 이용해서 티켓 예매 페이지를 구현해보았다.
단계별로 사진을 준비했다.
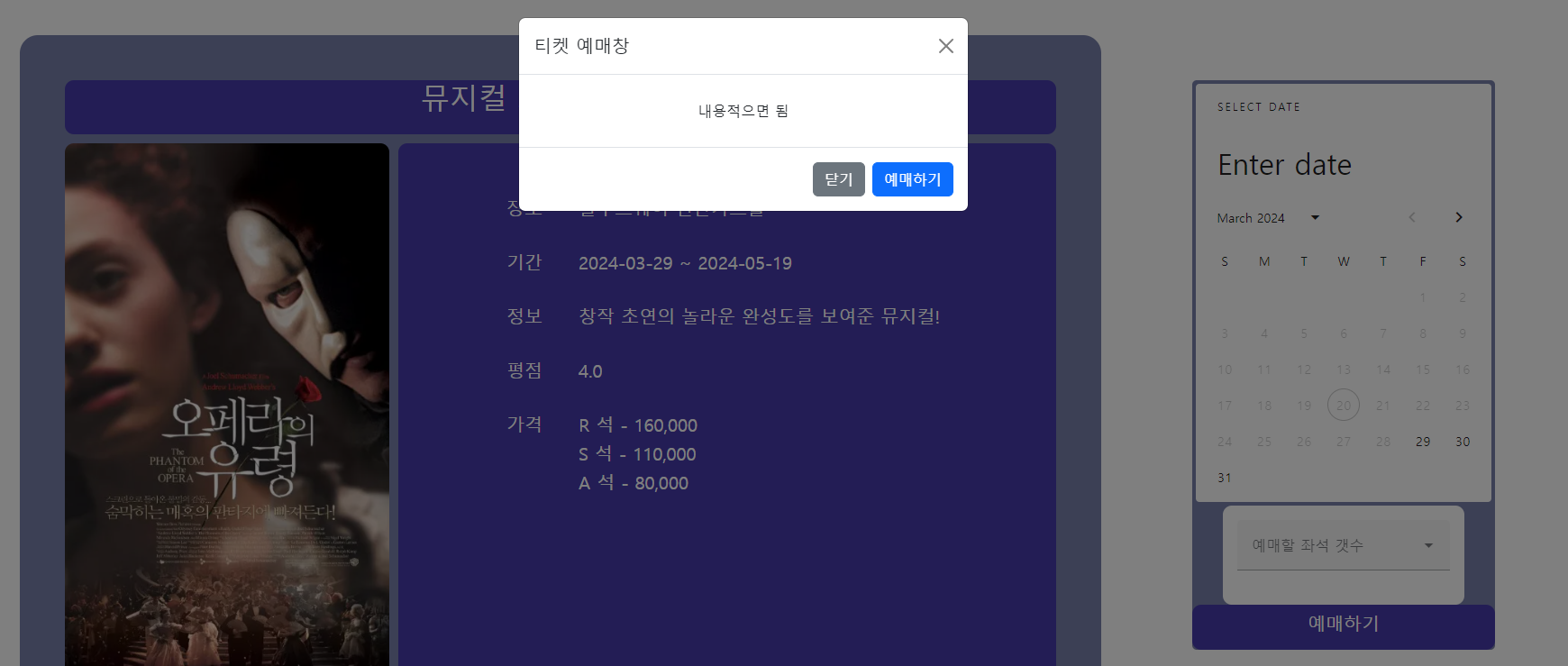
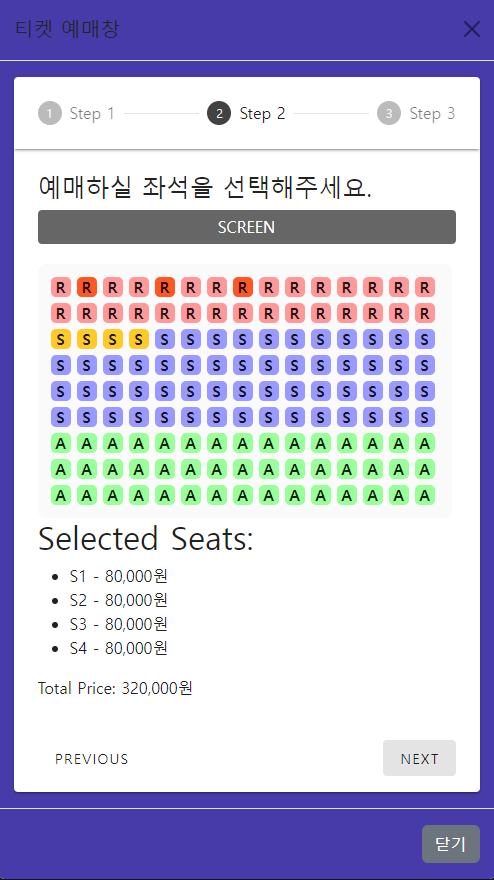
1. 모달창 구현완료
우리는 예매 페이지를 따로 만들기보단 모달창을 띄워서 거기서 처리하기로 정하였다.

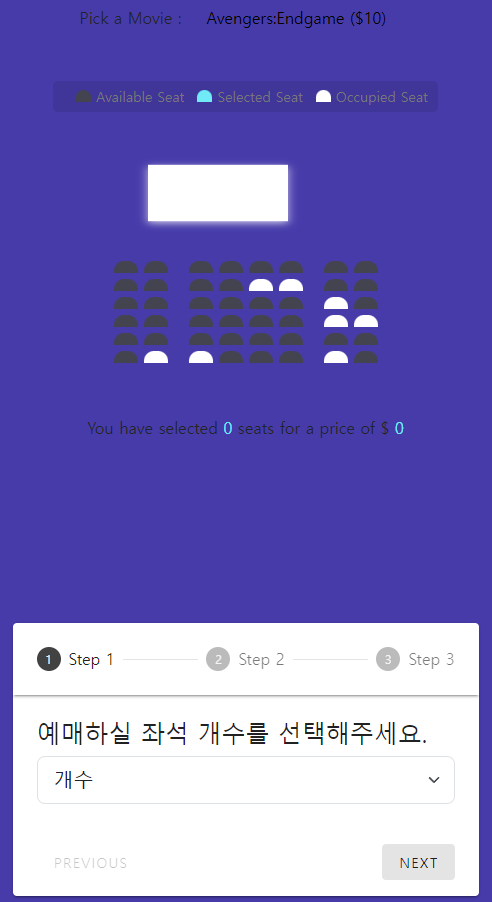
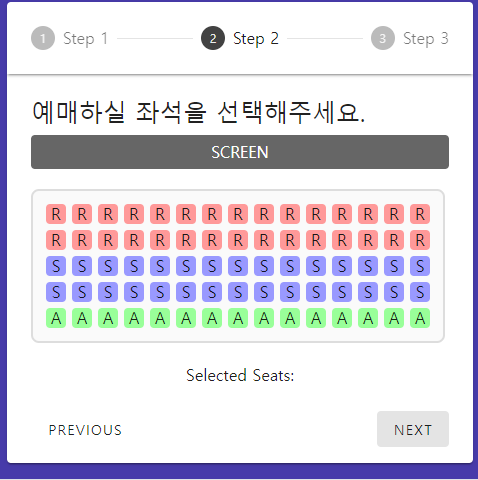
2. 좌석선택창을 이용하는 방법과 스테퍼를 이용하는 방법
처음엔 스테퍼와 드롭다운을 사용하여 예매처리를 하려했지만 유저관점에서 조금만 생각해봐도 단점이 몇개 떠올랐다.
- 우선 남은 좌석을 한눈에 보기가 힘들다.
- 좌석 배치도가 없기 때문에 예매하기 힘들다.
따라서 조금 어려워도 좌석배치도를 공부해보고 사용하기로 결정하였다.
그렇다고 스테퍼를 포기하기엔 좀 아까워서 같이 사용해보기로 했다.

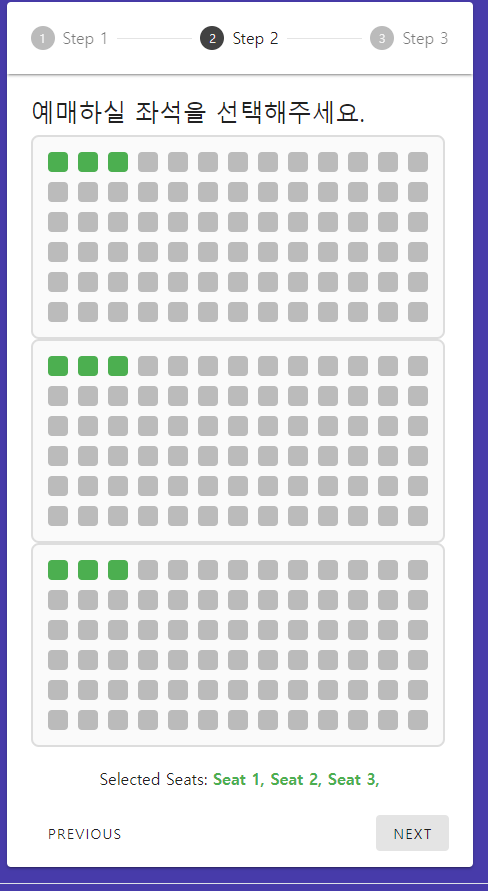
3. 좌석 선택창을 늘려보기
우리는 좌석 등급과 조금 규모가 큰 콘서트등도 이용할거기 때문에 좌석양을 조금 늘려보았다.

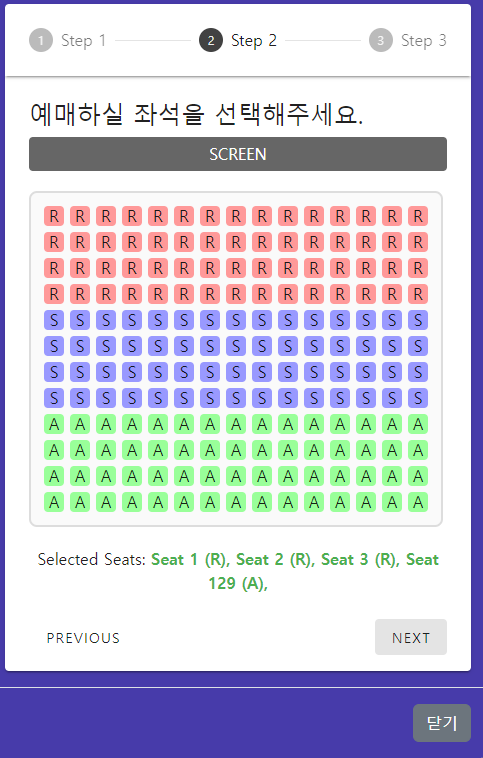
4. 좌석을 등급별로 나누기
3번 이유에 이어서 좌석 등급도 나눠보았다. 하지만 현 단계에서는 모든 등급의 갯수가 같다.

5. 등급별로 좌석 갯수 세부조정 가능하게 하기
등급별로 좌석갯수를 따로 조정가능하게 했다.

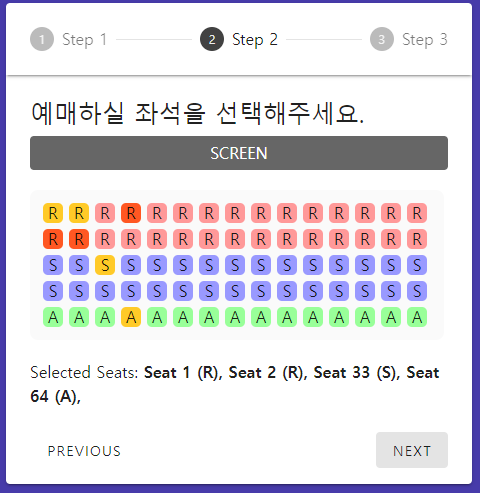
6. 이미 예매된 좌석 표시하기
예약 완료된 좌석은 선택하지 못하게 만들었고 직관적으로도 잘 보이게 하였다.

7. 선택한 좌석에 따라 최종 가격 표시 및 선택제한(4개) 만들기
좌석 등급에따라 가격을 정하고 고른 좌석갯수(최대4개)에 따라 최종 가격이 변하게 만들었다.

그래도 제일 어려울수있다고 판단한 티켓예매 페이지가 완료 돼서 다행이다
'TIL' 카테고리의 다른 글
| 20240322 (금) 최종 프로젝트 티켓레이더 4주차 - 백엔드와의 연결 (2) | 2024.03.22 |
|---|---|
| 20240321 (목) 최종 프로젝트 티켓레이더 4주차 - 각종 프론트 (0) | 2024.03.21 |
| 20240319 (화) 최종 프로젝트 티켓레이더 4주차 - 이벤트 상세페이지 (0) | 2024.03.19 |
| 20240318 (월) 최종 프로젝트 티켓레이더 4주차 - 1차발표 (1) | 2024.03.18 |
| 20240315 (금) 최종 프로젝트 티켓레이더 3주차 - Vue.js (1) | 2024.03.15 |